Introduction:
In today’s fast-paced digital landscape, successful marketers understand the critical role of accurate conversion tracking in driving their online businesses forward. As the advertising ecosystem evolves, staying ahead of the curve is essential. That’s where Facebook Conversion Tracking comes into play, offering a powerful solution to supercharge your ad campaigns and unlock exceptional results.
The Importance of Setting Up Browser & Server-Side Conversion Tracking
The Impact of the iOS 14 Update:
Why is this important? The recent iOS 14 update has introduced significant hurdles to conversion tracking, surpassing the limitations of relying solely on cookies. In the pre-update era, marketers could effortlessly link conversions to specific actions, benefiting from real-time insights and accurate data. However, with the update, this seamless process has been disrupted. Advertisers now face the daunting challenge of navigating the new landscape, where the previously relied-upon methods for conversion tracking are no longer viable.
Restricted Access to User Events:
In addition, the update has restricted access to user events, preventing marketers from effectively creating targeted audience groups and delivering personalized ads across various platforms. This loss of granularity and control over user data has necessitated a paradigm shift in tracking and optimizing ad campaigns.
Embracing Advanced Tracking Techniques:
Understanding the implications of these changes and adapting to the new tracking landscape is crucial for marketers. By embracing innovative strategies such as implementing Facebook Conversion Tracking on both the server and browser sides, harnessing the power of the Conversions API (CAPI), and incorporating deduplication techniques, you can overcome the challenges posed by the iOS 14 update. This enables you to regain control over your tracking efforts, gain valuable insights, and maximize the effectiveness of your advertising campaigns.
In this comprehensive guide, we will provide you with a step-by-step process to set up Facebook Conversion with CAPI and deduplication. This guide will walk you through the complete process, making it easier for you to set up the CAPI and deduplication for your business.
So, let’s dive into the details and start learning how to set up Facebook Conversion with CAPI and deduplication!
Browser-Side Setup
Step 1: Create a Google Tag Manager(GTM) Account
- Firstly, go to the GTM website and log in using your Google account details.
- Next, click on the “Create Account” button and give a unique name for your container.
Step 2: Set Up a New Container
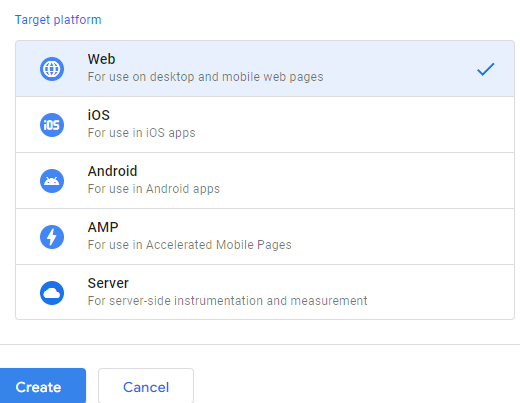
- After that, select the container type as “Web” and click on the “Create” button to proceed.

Step 3: Add the Container Code Snippet
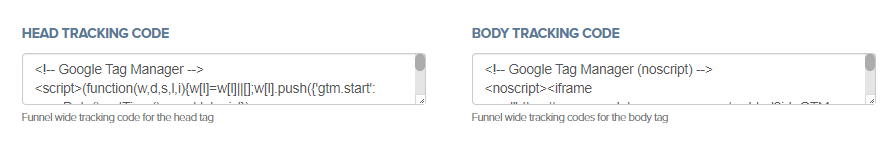
- Then, copy the head and body code snippets from the tracking code pop-up provided by GTM.
- Next, go to your ClickFunnels account and navigate to the specific funnel or page where you want to add the GTM container.
- After that, click on “Settings” at the top right corner of the page.
- Scroll down to the “Tracking Code” section and paste the head code snippet into the “Head Tracking Code” field.
- Similarly, paste the body code snippet into the “Body Tracking Code” field.

- Finally, click “Save” to apply the changes.
Step 4: Add Templates in Google Tag Manager Tag Templates:
- Firstly, go to your GTM container and click on “Templates” on the left-hand side of the GTM interface.
- Then, in the “Tag Templates” section, click on “Search Gallery”.
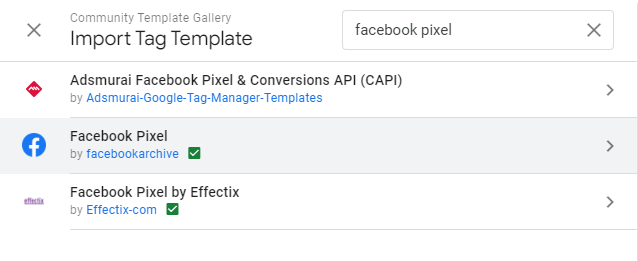
- Type “Facebook Pixel” in the search bar and press enter.
- Look for the “Facebook Pixel” template by “Facebook Archive” in the search results.

- Click on the template to view its details, and then click “Add” to add the Facebook Pixel template to your GTM workspace.
Variable Templates:
- First, click on “Variable Templates” in GTM.
- Then, click on “Search Gallery”.
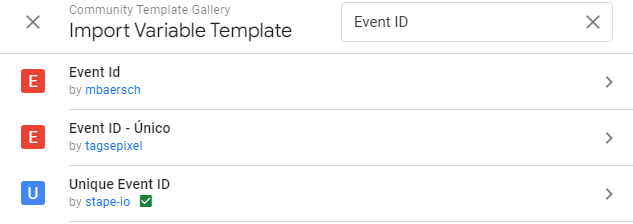
- Type “Event ID” in the search bar and press enter.
- Look for the “Event ID“ template by “mbaersch” in the search results.

- Click “Add” to add the Event ID template to your GTM workspace.
Note:
Moreover, if you’re looking to implement tracking tags and variables for marketing tools such as Facebook Pixel, consider using templates in Google Tag Manager (GTM). These templates offer pre-configured setups that can simplify the process and save me when setting up complex tracking configurations.
Step 5: Setting up Facebook Pixel in Facebook Event Manager
- First, go to Facebook Event Manager and log in. Then, click on “Events Manager” in the left menu.
- Next, click “Connect Data Sources” to create a new pixel. Select “Web” for pixel type and give it a name.
- After that, click “Create” to create a new pixel or select an existing one.
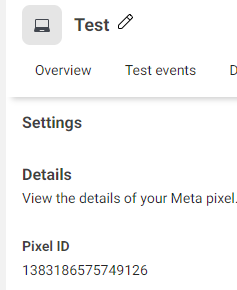
- Access pixel settings by clicking on the pixel, and then clicking “Settings” in the top right corner.
- Finally, copy the Pixel ID displayed for use in Google Tag Manager.

Note:
If you want to track website interactions and conversions, you need Facebook Pixel. It’s a tool that gives you useful data for advertising and optimization. To make sure you’re tracking everything correctly, it’s important to set up and configure Facebook Pixel accurately. So, follow the guidelines carefully.
Step 6: Setting up Variables in Google Tag Manager
Firstly,
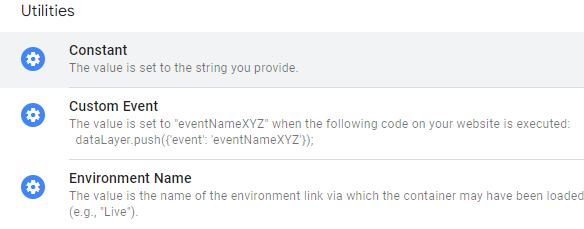
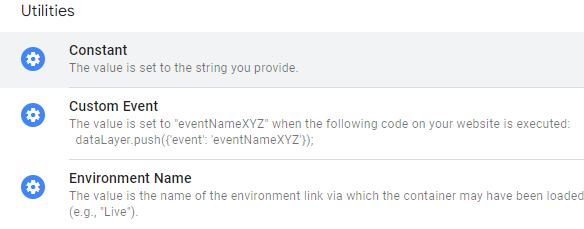
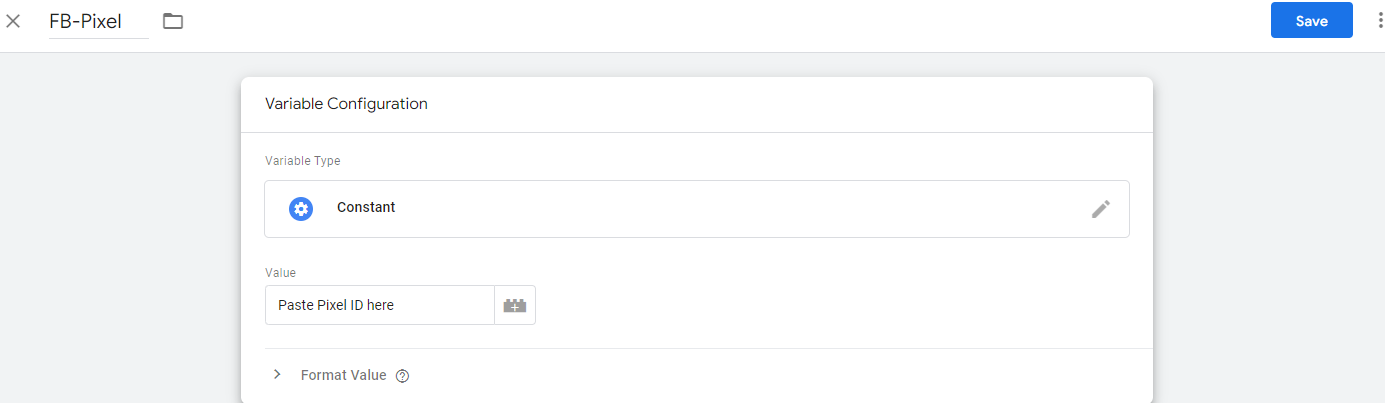
- In GTM, click “Variables” in the left menu. Then, click “New” to create a new variable. Name the first variable “FB-Pixel” and select “Constant”.

- After that, paste Facebook Pixel ID in the box and click “Save”.

- After that, paste Facebook Pixel ID in the box and click “Save”.

Secondly,
Create a new variable for “Transport URL”. Name it “Transport URL” and select “Constant”. Enter “123” or “abcd” for now.
Thirdly,
Create a variable for “FBP” and name it accordingly. Select “1st Party Cookie” and enter “_fbp” for “Cookie Name”.

Fourthly,
Create a variable for “FBC” with “_fbc” for “Cookie Name”.
Finally,
Create a variable for “Unique Event ID” with the “Event ID” template. Click “Save” for each variable.
Note:
Configuring variables in GTM is crucial for tracking and measurement on Facebook. Variables like “FBP” and “FBC” are first-party cookies that capture data for ad targeting and analysis.
Step 7: Set Up Triggers in Google Tag Manager, you need to:
- Click on “Triggers” in your GTM account’s left-side menu.
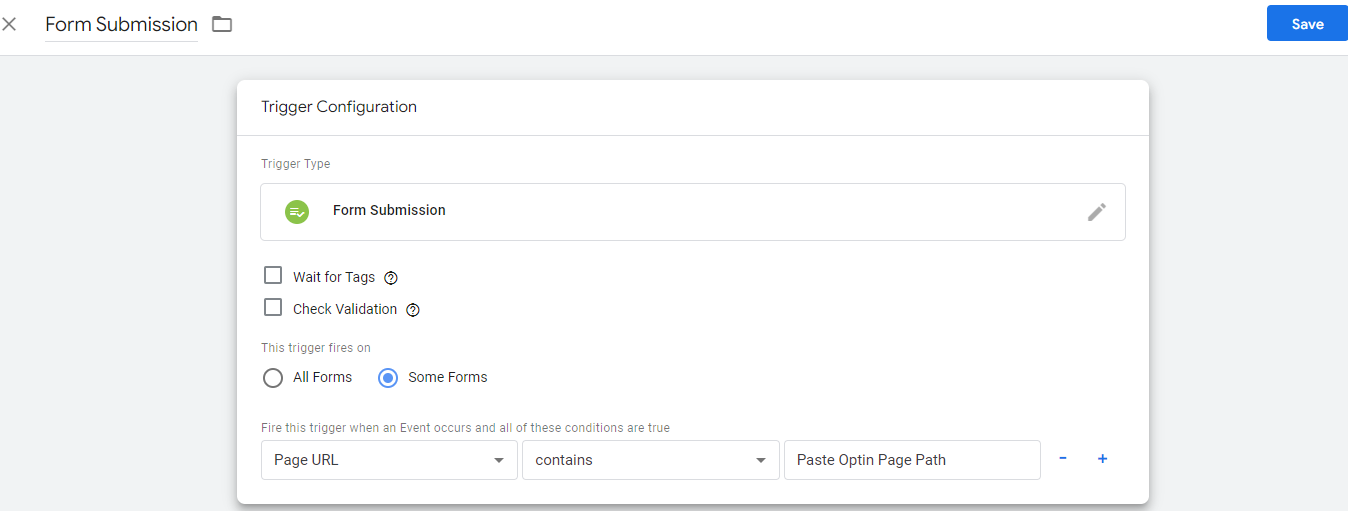
- Click on “New” to create a new trigger, and select the trigger type “Form Submission” for the Lead trigger.
- Under “Configure Trigger,” select “Some Forms.”
- In the first box, change it to “Page URL,” and in the second box, select “Contains.”
- In the third box, enter the page path of the ClickFunnels step for lead.
- Click “Save” to create the Lead trigger.

Next, create a trigger for Page View and select the trigger type “Page View.”
- Under “Configure Trigger,” select “All Pages” for the trigger to fire on all pages.
- Click “Save” to create the Page View trigger.
- Lastly, create a trigger for Purchase and select the trigger type as “Page View.”
- Under “Configure Trigger,” select “Some Page” for the trigger.
- In the first box, change it to “Page URL,” and in the second box, select “Contains.”
- In the third box, enter the page path of the ClickFunnels step for purchase.
- Click “Save” to create the Purchase trigger.
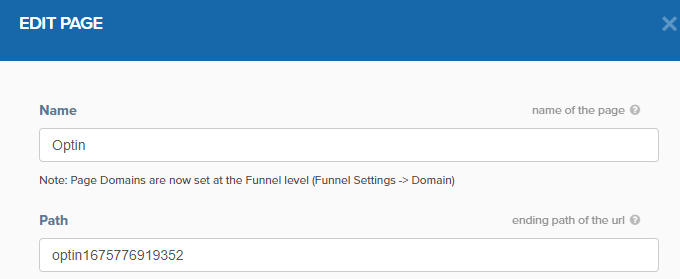
Obtaining the Page Path for ClickFunnels Lead and Purchase Forms
To obtain the page path, there are a few simple steps you can follow. Firstly, go to your ClickFunnels account and navigate to the specific step or page where the Lead/Purchase form is located. Next, in the browser’s address bar, copy the part of the URL that comes after your domain name. This is the page path you need. Finally, paste the page path into the third box in GTM. By following these easy steps, you can easily obtain the necessary information.

Note:
Remember, triggers in GTM help define when and how tags should fire based on specific events or conditions, which allows you to control the firing of tags, optimize your tracking strategies, and ensure accurate data collection for your digital marketing campaigns.
Step 8: Create Facebook Pixel Tags
To create Facebook Pixel tags, follow these steps:
- Click on “New” to create a new tag in GTM.
- Click on “Tag Configuration” to configure the tag, and search for the “Facebook Pixel” template.
- In the “Settings” section, click on the Lego-type logo next to the “Pixel ID” box, and select the “FB-Pixel” variable that you created in the variable setup step.

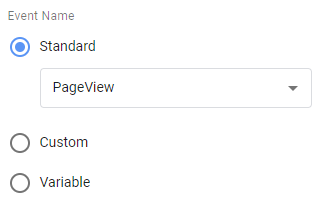
- For the Page View tag, select “Page View” from the “Event Name” drop-down menu, and scroll down to the “Advanced Settings” section.

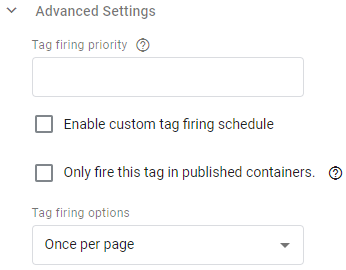
- Change the “Tag Firing Option” to “Once per Page” and click on “Triggering” below the tag configuration.

- Select the “Page View” trigger that you created in the trigger setup steps and click “Save” to create the tag and associate it with the trigger.
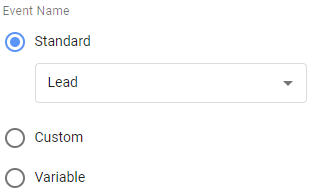
- For the Lead Event tag, select “Lead” as the event name in the “Event Name” settings, and enable “Advanced Matching” in the “Advanced Settings” section.

- In the “Customer Information Data Parameters” settings, add relevant parameters such as first name and last name, and select the “Lead” trigger that you created earlier in the trigger setup step.
- For the Purchase Event tag, select “Purchase” as the event name in the “Event Name” settings, and enable “Advanced Matching”.
- In the “Customer Information Data Parameters” settings, add parameters such as first name and last name, if desired.
- In the “Tag Firing Options” section, select “Once per Page,” and click on “Triggering” below the tag configuration.
- Click on “Add” to add a trigger, select the “Purchase” trigger that you created earlier in the trigger setup step, and click “Save” to assign the “Purchase” trigger to the Purchase event tag.
Note:
To recap, these tags fire the Facebook Pixel, a piece of code that helps track website visitors and their actions.
Using the Pixel,
You can measure the effectiveness of your ads, optimize your ad targeting, and create custom audiences based on website activity. It’s important to test your Pixel tags using Facebook’s Pixel Helper tool to ensure they are working properly.
Step 9: Obtain the Measurement ID for Google Analytics 4
To begin, log in to your Google Analytics account and navigate to your GA4 property. Next, in the left-hand menu, click on “Admin”. From there, click on “Data Streams” in the “Property” column. Then, select the data stream for which you want to obtain the Measurement ID.
Once
You’ve selected the data stream, you will find the Measurement ID for your GA4 property in the “Measurement ID” section. The ID will be in the format “G-XXXXXXXXXX”. Be sure to copy the Measurement ID to your clipboard or take note of it, as you will need to use it in the next step when setting up the Google Analytics tags in Google Tag Manager.
It’s important to note that the Measurement ID from Google Analytics 4 (GA4) property is used for server-side connection, CAPI, and deduplication. So, it’s crucial to copy or take note of the Measurement ID for reference in the next step.
Note:
It’s important to note that the Measurement ID from Google Analytics 4 (GA4) property is used for server-side connection, CAPI, and deduplication. So, it’s crucial to copy or take note of the Measurement ID for reference in the next step.
Step 10: Create a GA4 Page View Tag in GTM
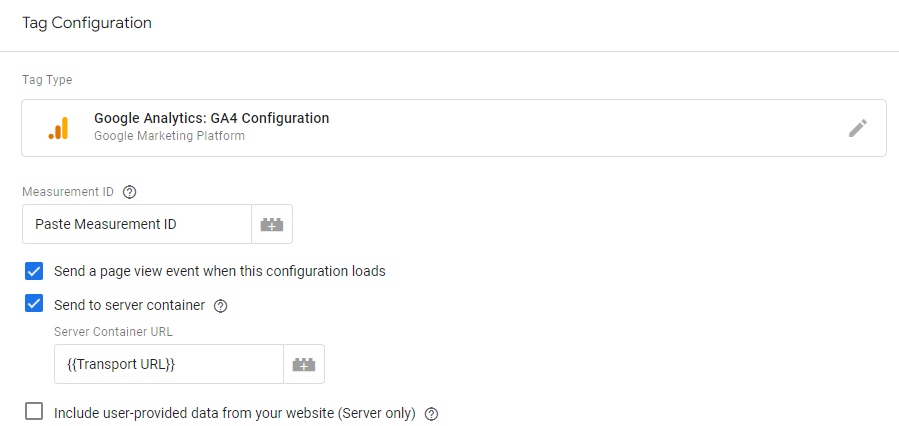
To set up a GA4 Page View Tag in Google Tag Manager, start by going back to your GTM container and clicking on “Add a New Tag”. Then, click on “Tag Configuration” and select “Google Analytics: GA4 Configuration”.

Next,
Click on “Configure” and enter your GA4 Measurement ID. In the tag configuration, select the option “Send to Server Container” and use the Transport URL that you made in the variable setup in the box below. You can also add any additional parameters that you want to configure for the tag.

To set the tag firing option, select “Once per Page”. Then, select the trigger as “All Pages” to track the GA4 Page View event on all pages.
Step 11: Set up a GA4 Lead Tag
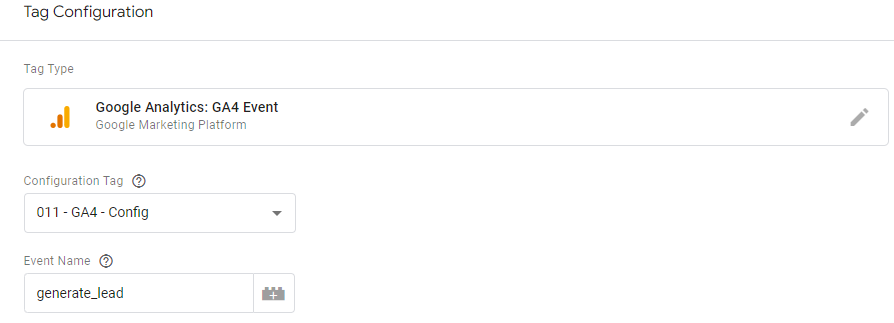
- To set up a GA4 Lead Tag in Google Tag Manager, follow the same steps as in Step 10 to create a new tag. In the tag configuration, select “Google Analytics: GA4 Event”.

- Set the “Configuration Tag” to “GA4-Config”. In the “Event Name” settings, enter “generate_lead” for the Lead event. You can also add any desired “Event Parameters” and “User Properties”.
- To set the tag firing option, select “Once per Page”. Then, select the trigger as “Lead” to track the GA4 Lead event based on the trigger you created earlier.

Step 12: Generate a GA4 Purchase Tag
Finally, to generate a GA4 Purchase Tag in Google Tag Manager, follow the same steps as in Step 11 to create a new tag. In the tag configuration, select “Google Analytics: GA4 Event”.
Set the “Configuration Tag” to “GA4-Config”. In the “Event Name” settings, enter “purchase” for the Purchase event. You can also add any desired “Event Parameters” and “User Properties”.
Note:
To set the tag firing option, select “Once per Page”. Then, select the trigger as “Purchase” to track the GA4 Purchase event based on the trigger you created earlier.
Server-Side Setup
Step 13: Setting Up Server Tracking with Google Cloud & App Engine
- To begin, create a new Google Cloud project and enable App Engine.
- Next, set up server tracking for your website by adding a custom domain and subdomain in App Engine settings.
- Finally, copy the URL and paste it into the transport URL variable.
Step 14: Creating a Server-Side Container
Once server tracking is set up, create a server-side container in Google Tag Manager.
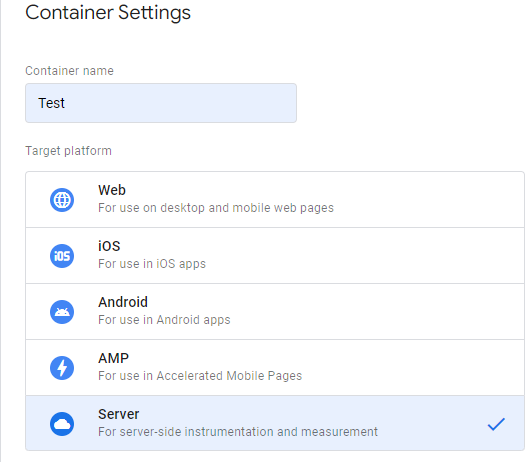
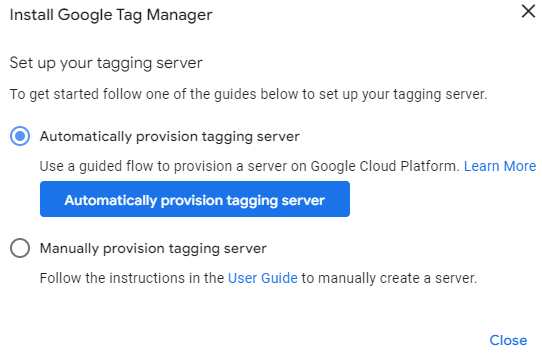
- First, go to the GTM homepage, click on “Create Container” under the “Containers” section, and choose “Server” as the container type.

- Then, complete the auto-provisioning process accepting the terms of service.

- If prompted, you will be asked to add a billing account. Follow the prompts to provide the necessary billing information.
- Complete the auto-provisioning process by following the on-screen instructions, such as selecting the desired server location and accepting the terms of service.
Step 15: Adding Facebook Conversions API Tag Template
After creating the server-side container, add the Facebook Conversions API Tag Template to your GTM workspace.
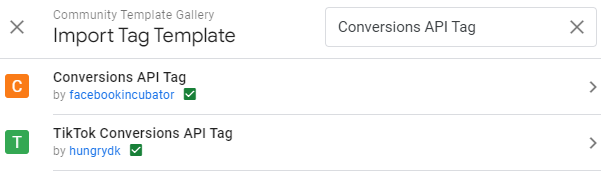
- In the GTM container, click on “Templates” and then “Search Gallery”.
- Next, search for the “conversions API tag” and look for the “Conversions API Tag“ by the “FacebookIncubator” template.

- Finally, click on “Add to Workspace” to add the template.
Step 16: Creating Variables for Facebook Pixel and Access Token
To dynamically populate the Facebook Pixel ID and Access Token values for your tracking implementation, create variables in GTM.
- Go to “Variables” and click on “New”. For the “Facebook Pixel ID” variable, select “Variable Configuration” and choose “Constant”. Enter a descriptive name for the variable and paste the Facebook Pixel ID in the “Variable Value” field. Save the variable.
Getting the Facebook Access Token
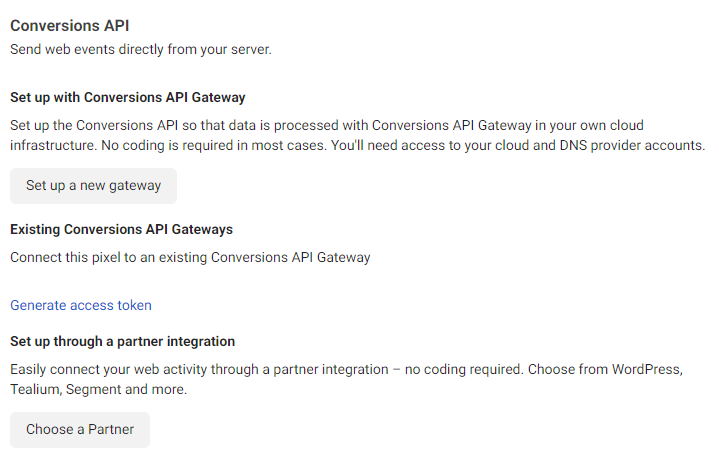
- Firstly, you need to open Facebook Events Manager and navigate to the settings of the pixel that you created for the WEB setup.
- Once there, scroll down to the Conversion API section. Under this section, you will see a button labeled “Generate Access Token”. Click on this button to generate the access token that you need for your tracking implementation.
- The access token will be displayed in the “Access Token” field. To copy it to your clipboard, simply click on the “Copy” button.
- Now that you have the access token, the next step is to create a variable in Google Tag Manager to dynamically populate the Facebook Access Token value.

- To do this, go to the “Variables” section in GTM and click on “New”. Select “Constant” as the variable type, and then enter a descriptive name for the variable.
- In the “Variable Value” field, paste the Facebook Access Token that you obtained from Facebook Events Manager. Finally, save the variable.
By following these steps, you can successfully create a variable for the Facebook Access Token and dynamically populate its value in your Facebook Pixel tracking implementation.
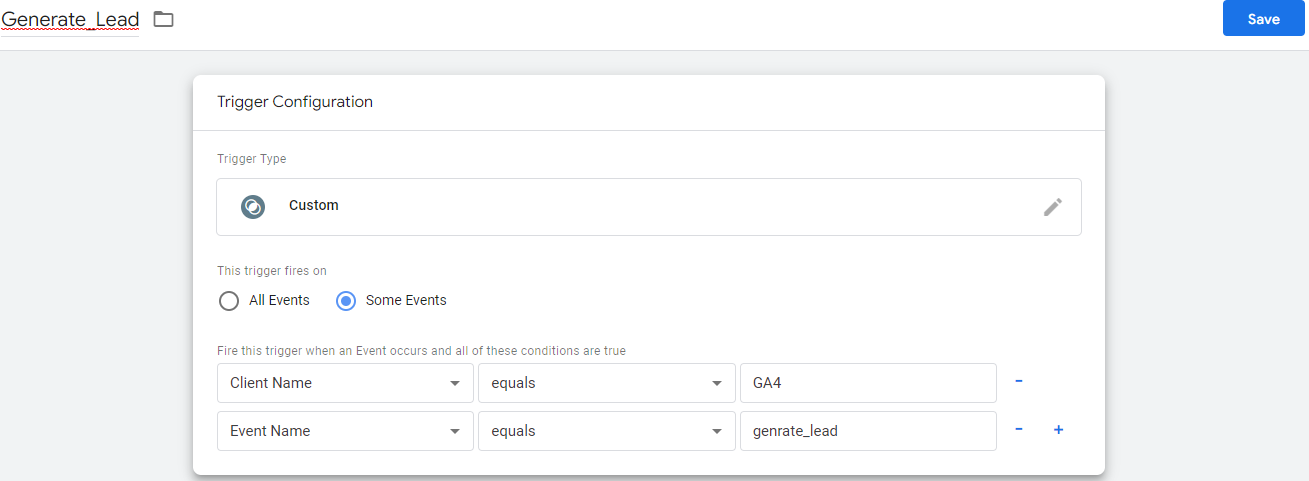
Step 17: Custom Triggers Page Views, Lead Generation, & Purchases
To create custom triggers for page views, lead generation, and purchases in Google Tag Manager.
- Go to the “Triggers” section in your container and click “New”.
- Choose “Custom Event” as the trigger type.
- Under the “This trigger fires on” section, select “Some Events” and choose “Client Name” equals “GA4”.
- Then, choose “Event Name” equals “page_view” for page views, “generate_lead” for lead generation, and “purchase” for purchases.

- Save the triggers once you’ve set up the trigger conditions.
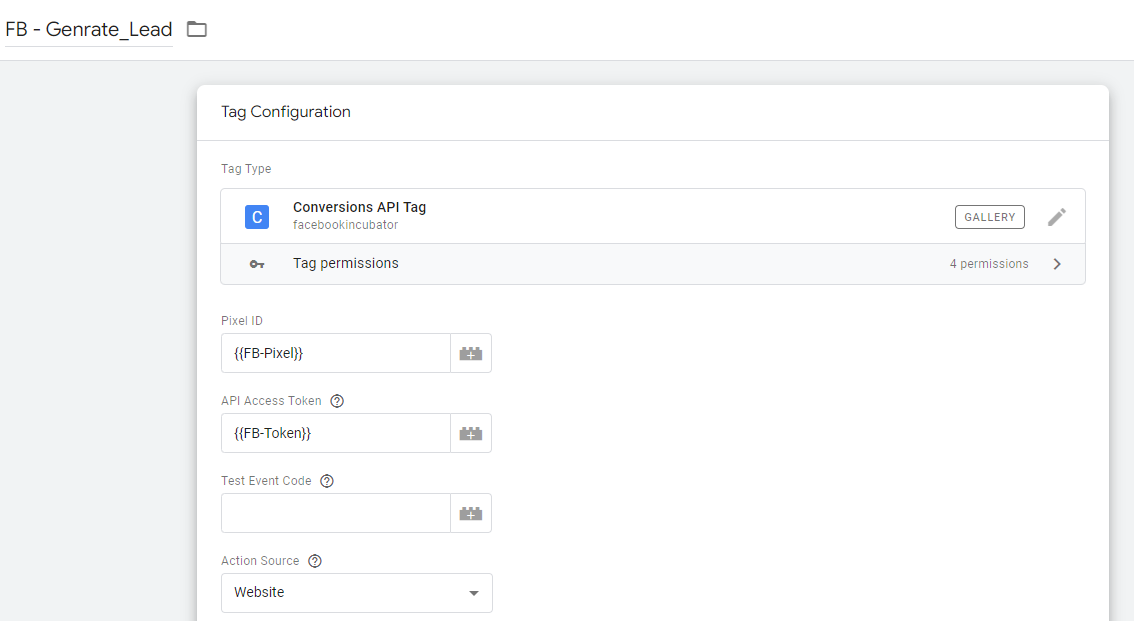
Step 18: Setup Conversion API Tags
To set up Conversion API tags for the custom triggers you just created,
- go to the “Tags” section in your container and click “New”.
- Choose “Conversion API” as the tag type.
- Select the Conversion API tag template you added from the templates gallery, and then select “FB-Pixel” from the drop-down menu for the “Pixel ID” box.
- Choose “FB-Token” for the “Access Token” field, and “Website” for the “Action Source” field.

- For each tag, select the corresponding trigger you created earlier: “page_view” for page views, “generate_lead” for lead generation, and “purchase” for purchases.
- Save the tags once you’ve associated them with the right triggers.
Note:
Double-check that the Pixel ID, Access Token, and Action Source are set up correctly for each tag, and that they are associated with the right triggers in your Google Tag Manager container to ensure accurate tracking and measurement.
Conclusion:
Implementing Facebook Pixel tracking with CAPI deduplication on ClickFunnels for both browser and server-side can provide you with invaluable insights into your advertising campaigns and help improve the accuracy of your ad tracking. Following the steps outlined in this guide, you can easily set up your tracking implementation and collect data to optimize your ad performance.
If you’re interested in taking your ad tracking to the next level, contact WeTrackAds today. Our team of experienced professionals can help you achieve your advertising goals and maximize your return on investment.
Now that you have set up the ideal way of conversion tracking, it’s time to elevate your ad tracking and optimization to new heights. However, don’t limit yourself there. If you’re ready to maximize your marketing performance and track ad attributes effectively, our dedicated blog offers a wealth of additional insights.
Uncover the secrets to achieving exceptional results through the powerful combination of conversion tracking and ad attributions with Hyros and Facebook.